Rapidité d’exécution, performance, ce sont bien souvent des termes que l’on souhaite associer à une application lorsque nous la créons. Je vous présenterai à travers cet article quelques bonnes pratiques à retenir afin d’améliorer les performances de votre application sous Lumira Designer.
Pas encore très familier avec Lumira Designer ? Vous pouvez consulter l’article de Guillaume Goffaux « Consultant Senior SAP BI chez Bilink » qui s’intitule « Lumira Designer – Quelques aspects clés »:
https://www.bilinksolutions.com/blog-data-visualisation/lumira-designer-quelques-aspects-cles/
Bien que Lumira soit un excellent outil pour la réalisation de tableaux de bord, une mauvaise utilisation de ses composants ou une mauvaise gestion de ses Data Sources représentent des facteurs réduisant la rapidité de votre application. Cependant, il faut, avant de se plonger dans les détails techniques prendre le temps d’analyser ce qui est réellement demandé.
I) Scénario
Cela peut paraître logique mais bien souvent, on ne prend pas assez de temps pour cette étape importante.
Il ne suffit pas ici de lister les besoins fonctionnels de l’application, il faut comprendre comment l’utilisateur souhaite l’employer ce qui permettra de lui fournir une application qui reflète ce qu’il souhaite.
Il peut alors être utile de proposer au futur utilisateur une séance de test durant laquelle on le laisse prendre la main sur l’application en développement. Cela nous permettra d’avoir un retour direct de sa part, mais plus important encore, de pouvoir observer comment il utilise l’application (cela peut différer de ce qui a été compris) et voir les éléments sur lesquels il peut être amené à bloquer.
De cette façon, on peut modifier des éléments internes de l’application, permettre le changement de certains points jugés importants au vue du comportement de l’utilisateur.
On ne se le cache pas, plus l’utilisateur souhaitera charger des données, plus le temps de chargement de l’application augmentera. C’est pourquoi, il est nécessaire de discuter avec l’utilisateur, lui expliquer que ces temps de chargement sont inévitables. Il est également important de connaître les moments pendant lesquels il sera prêt à attendre et les moments où il souhaitera consommer ses données sans délai. Un utilisateur qui se sert principalement de la vue initiale de son application ne devrait pas avoir à attendre lors de son ouverture, et un utilisateur ayant besoin de naviguer dans l’ensemble des pages de son application n’est pas prêt à attendre entre chacune des pages par exemple.
Enfin, vous devez effectuer vos tests avec des jeux de test comparables à la cible. De cette manière, vous pourrez vous rendre compte de ce à quoi l’utilisateur sera réellement confronté.
II) Les Data Sources dans Lumira Designer
Certainement le point le plus important de tous, les Data Sources possèdent un impact non négligeable sur le temps de chargement de votre application. Il est donc primordial de veiller à ce que ces dernières soient utilisées de manière optimale.
a) La préparation
Pour cela, limitez le nombre de données que vous souhaitez charger à l’aide de filtres précis et sans considération de la source des données (Bex, vues HANA…).
Mais aussi, facilitez la tâche de Lumira Designer, en veillant à filtrer vos données avant de les importer pour que Lumira Designer n’ait besoin que d’afficher vos données et non de les manipuler. Les calculs dans les dashboards demandent beaucoup de ressources, à moins qu’ils soient inévitables. Il est donc préférable de les réaliser dans le backend system. De cette manière, on peut les réutiliser à différents moments.
Il faut savoir que sans calculs dans le dashboard, les données sortantes pourront être testées beaucoup plus facilement car elles possèderont le même visuel que celui de la requête. Plus il y aura de calculs internes, plus les tests seront compliqués.
Les mêmes vues ne doivent pas être chargées plusieurs fois dans différentes Data Sources. A chaque chargement de vue, le temps d’attente général augmente.
Il est important de garder en mémoire que l’ensemble de ces points ne constituent pas une vérité générale, dans le sens où chaque application possède des spécificités, certaines nécessitant d’aller à l’encontre de ce qui vient d’être cité.
b) Le chargement
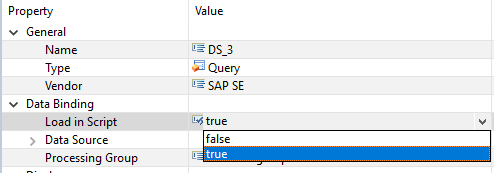
Dans certains cas, on ne peut éviter le nombre de Data Sources. C’est pourquoi on peut décider de paramétrer leur chargement dans le script. Par défaut, les Data Sources sont chargées au lancement de l’application. En modifiant la méthode de chargement (via le menu de propriétés de la Data Source) on peut exiger que ces dernières s’exécutent à la suite d’un évènement précis dans le script. On choisit donc une interaction spécifique qui chargera la Data Source (quand on change de page par exemple), pour cela, on utilisera le code suivant : .loadDataSource()

Load in script dans propriété de la Data Source
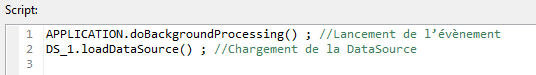
En plus du load in script, on peut utiliser le background processing. Cette fonctionnalité permet à une Data Source de se charger en arrière-plan, pendant que l’utilisateur aura la main sur l’application chargée avec les premiers composants visibles. Nous ne parlons pas ici d’une amélioration des performances car cette méthode utilisera davantage de mémoire, nous parlons ici de donner une impression de meilleures performances à l’utilisateur même si les performances générales diminuent avec son utilisation.

Lancement du BackgroundProcessing
On se concentrera donc, au lancement du StartUp, sur le fait de charger la ou les Data Sources réellement utiles à l’affichage de la vue initiale. Puis, on lancera dans le script l’évènement de background processing afin de charger le reste des Data Sources.
Lors du chargement des Data Sources, ces dernières sont exécutées séquentiellement par défaut. Il est possible d’utiliser une fonctionnalité disponible dans le menu de propriété des Data Sources : les processing groups.
La méthode est simple, au lieu de charger l’ensemble des Data Sources en séquentiel, nous allons créer des groupes de chargement qui se lanceront en parallèle.
Le problème avec l’utilisation de cette fonctionnalité réside dans l’utilisation de la mémoire. En effet, pour chaque processing group permettant le chargement de Data Sources, nous allons utiliser plus de mémoire car cela nécessitera une nouvelle session backend sur le temps de chargement. Si vous n’êtes confronté à aucun problème lié à la mémoire, cette méthode est faite pour vous !
Pour créer un processing group, rendez-vous dans le panneau de propriétés de votre Data Source, assignez n’importe quel nom pour le groupe et utilisez ce nom pour l’ensemble des Data Sources du groupe. Chaque processing group sera exécuté en parallèle et les Data Sources de chacun des groupes se chargeront en séquentiel.
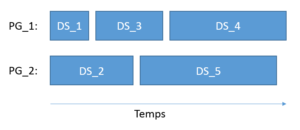
Réfléchissez à l’agencement de vos Data Sources dans les groupes, il faut les répartir de manière à ce que les groupes possèdent un temps d’exécution similaire.

Exemple d’optimisation d’exécution de deux processing groups
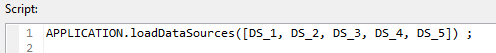
En regroupant les Data Sources de cette manière, le temps d’exécution du PG_1 est à peu près égal à celui du PG_2, on ne perd pratiquement pas de temps. Si l’on souhaite utiliser les processing groups, il faut veiller à ne pas charger individuellement les Data Sources d’un même processing group. En effet, il est nécessaire de toujours charger l’ensemble des Data Sources des processing groups dans le même chargement :

Lancement de l’ensemble des Data Sources du PG_1 et du PG_2 du précédent exemple
Enfin, Lumira Designer possède sa propre gestion des variables d’entrée issues de vos Query Bex. En effet, l’ensemble de vos variables d’entrées sont stockées dans un container.
Cependant, si vous utilisez plusieurs fois les mêmes variables dans vos différentes Query Bex, elles seront toutes rassemblées sous une seule et même variable dans le container. Cela signifie que l’utilisation de APPLICATION.setVariableValue() et APPLICATION.setVariableValueExt() pour une Data Source précise va impacter l’ensemble des Data Sources utilisant la variable modifiée.
Il existe différentes méthodes pour palier cela :
La première consiste à désactiver l’option de fusion des prompts dans les paramètres de l’application. La deuxième à supprimer les variables d’entrée dans les Query Bex et à utiliser à la place .setFilter() ou .setFilterExt(). Il faut ensuite changer l’évènement d’exécution, à la place du OnStartUp on place OnVariableInitalization, cela permettra de ne pas initialiser deux fois les Data Sources au Startup.
III) Utilisation des composants de Lumira Designer
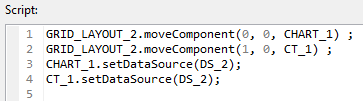
Il est important d’utiliser un minimum de composants, une utilisation excessive de composants nuit aux performances de votre application. Lors de la création d’une nouvelle page, vous avez la possibilité de réutiliser les composants déjà créés pour les anciennes pages. Vous pouvez déplacer votre composant dans un nouveau panneau, puis changer la Data Source utilisée :

Exemple de code à utiliser pour déplacer ses composants
Ici, on déplace dans un premier temps un graphe ainsi qu’un crosstab dans la nouvelle page et dans un second temps on change les Data Sources de ces derniers.
On pourrait pousser encore plus loin notre optimisation en réduisant le nombre de Data Sources. En effet, il suffirait d’utiliser .assignDataSource pour changer la source de notre DS_1 en lui appliquant un autre set de données.
a) Crosstab
Suivant son type d’utilisation, vous pouvez changer la manière dont les données affichées sont chargées. Le déroulement du crosstab par défaut charge en temps réel les lignes au fur et à mesure de leur apparition. Vous pouvez changer cette méthode de défilement au profit du « Pixel-Based Scrolling ». En suivant cette méthode lors du chargement de votre crosstab, l’ensemble des données du crosstab sera envoyé à votre navigateur. Il en résulte un temps de chargement plus long au lancement du crosstab mais une fluidité de navigation une fois ce dernier chargé. C’est pourquoi une bonne connaissance de la quantité de données cible affichée est importante ici.
b) Pagebook
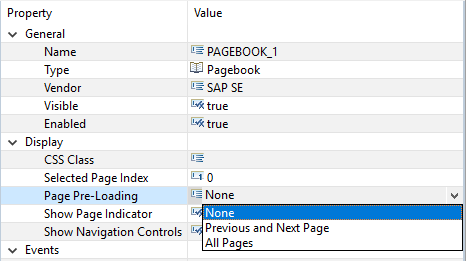
Il en est de même pour les Pagebooks, leur utilisation devrait définir le type de chargement que vous souhaitez leur assigner. On parle ici de pre-loading, dans le sens où les pages non affichées vont être chargées avant leur lancement. Par défaut, aucun pre-loading n’est effectué, seule la page affichée est chargée. Les autres pages le seront lors de leur lancement respectif. Nous avons la possibilité d’activer « Previous & Next pages » qui, comme son nom l’indique permettra au lancement d’une page de charger en plus la page précédent cette dernière ainsi que la suivante. Enfin, la méthode la plus coûteuse en temps, « All pages » qui permettra de pre-loader l’ensemble des pages lors du lancement. Le chargement sera donc naturellement plus long lors du lancement mais la fluidité sera bien présente par la suite !

Option Pre-load, propriété du PageBook
IV) Utilisation du script
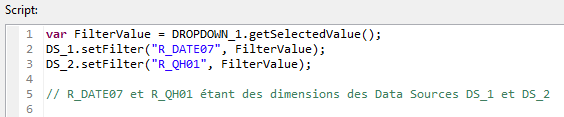
Vous devez garder en tête lors de vos développements, que pour chaque set et get que vous ajouterez dans votre script, une recherche sera effectuée, ce qui signifie que votre application allouera de la mémoire à cette recherche. Prenez pour habitude, si vous devez effectuer une même opération sur divers composants ou diverses Data Sources, de créer une variable globale pour le résultat de ce get.

Exemple d’utilisation de variable globale plutôt que répétition de « get »
Ici, une seule recherche sera effectuée pour le get. Sans cette variable, cela demanderait deux fois plus de mémoire !
Lorsque vous souhaitez changer de page, vous devez masquer l’ensemble des composants et afficher ceux de la nouvelle. Pensez donc à masquer les containers dans lesquels sont disposés vos différents composants (masquer un panneau contenant cinq composants plutôt que de masquer un par un ses composants), vous réduirez ainsi le nombre de lignes dans votre script.
V) Choix du navigateur
Votre application se lançant sur un navigateur web, il est important de porter son choix sur un navigateur possédant des qualités en corrélation avec votre désir de performance pour votre application. SAP Lumira Designer utilise différentes librairies, ces dernières doivent être transférées sur votre navigateur au moins une fois. Ces librairies vont alors rester dans le cache du navigateur et n’auront donc pas besoin d’être transférées lors des prochaines ouvertures de l’application. C’est pour cette raison qu’il ne faut pas que votre navigateur supprime le cache lors de sa fermeture. De plus, l’espace cache du navigateur doit être suffisant pour que l’ensemble des librairies puissent être téléchargées.
SAP déconseille l’utilisation du navigateur Microsoft Internet Explorer et préconise l’utilisation de d’autres navigateurs tels que Firefox, Chrome ou Opera. Microsoft se concentrant sur le développement d’Edge, les mises à jour d’Internet Explorer ne concernent que des résolutions de problème de sécurité.
VI) Application Mobile
Avec SAP Lumira Designer il est possible de créer une application destinée à une utilisation sur mobile. Cependant, il y a quelques éléments qu’il faut prendre en compte avant de se lancer dans cette conception.
Dans un premier temps, dites-vous que votre version mobile n’aura rien en commun avec votre version web. En partant du principe que vous avez poussé loin la personnalisation de votre version web, en y incorporant des multitudes de CSS class et des composants placés au pixel près pour correspondre à la taille des écrans cibles, vous ne pourrez pas utiliser ces paramétrages pour votre version mobile. Le plus simple est de créer de toute pièce la nouvelle architecture de votre version mobile. Vous devrez, au lancement de votre application, ajouter ceci :
var info = APPLICATION.getUserAgent() ;
if (info.indexOf(« Device« ) != 1 {…}
Le getuserAgent() va identifier votre système d’exploitation ainsi que le navigateur utilisé. En remplaçant Device par votre appareil cible, vous serez en mesure de séparer dès l’ouverture votre application en deux. Une version mobile ainsi qu’une version PC.

Exemple de script à placer en début de startup pour identifier le Device
Pour une version mobile de votre application, vous allez devoir limiter davantage le nombre de Data Sources ainsi que celui des composants. En effet, sur un mobile les principaux facteurs de performances sont : la puissance de l’appareil et donc sa capacité à traiter les informations et surtout votre connexion! Pensez qu’en GRPS ou 3G votre temps de latence sera en moyenne cinq fois supérieur que si vous étiez en 4G ou en LTE (500ms en 3G contre 100ms en 4G), et il vous faudra ajouter à cela le temps de latence normal pour communiquer avec SAP BusinessObjects.
Il vous faut donc appliquer l’ensemble des points que vous avez vu jusqu’à maintenant et vous assurer que vos composants seront responsives (qu’ils ne dépasseront pas de l’écran). Enfin, vous devrez absolument limiter les lignes et colonnes que vous afficherez dans vos crosstabs, le mieux étant de ne pas utiliser de crosstab du tout.
VII) Mesurer les performances de votre application Lumira Designer
Afin de pousser l’étude des performances de votre application un peu plus loin, SAP Lumira Designer dispose d’un analyseur de performance incorporé. Cet analyseur se présente sous la forme d’une boîte de dialogue que l’on peut activer (Tools à Application Design à Support Settings à Activate Runtime Profiling). On peut savoir en temps réel ce que l’application est en train de faire, quels composants sont chargés, à quel moment et pendant combien de temps ces derniers se chargent…
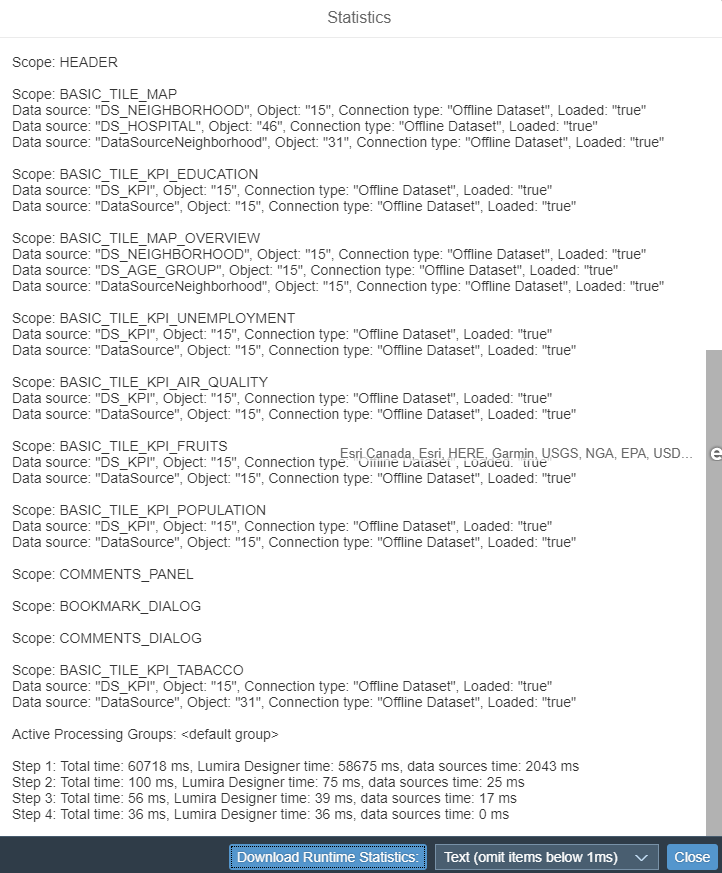
A chaque nouvel évènement, une boîte de dialogue renseigne ce qui se passe. Il est aussi possible d’exporter cette boîte de dialogue pour pouvoir l’analyser par la suite.

Boîte de dialogue du Runtime Profiling
Les informations pouvant être obtenues par ce Runtime Profiling sont les suivantes:
– Temps d’exécution de chacune des étapes de navigation.
– Temps de chargement des Data Sources.
– Bonne exécution des Data Sources.
– Vérification du bon fonctionnement des processing groups.
– Temps d’exécution et d’affichage des composants de l’application.
Il est aussi possible d’effectuer soit même les mesures de l’exécution ou l’affichage d’éléments avec le code ci-après :
APPLICATION.getTickCount();
Conclusion
SAP Lumira Designer est un outil puissant, cependant une mauvaise gestion de votre application ainsi que de ses composants peuvent gravement nuire à ses performances. Du paramétrage de vos Data Sources à la recherche précise de l’élément qui vous fera gagner 100ms de chargement, il est important de penser à tous ces conseils lorsque vous développez votre application.
Cependant, vous devez savoir que chaque application possède ses propres exigences.
C’est alors à vous de juger de la meilleure utilisation de SAP Lumira Designer. Vous possédez à présent bon nombre de clés pouvant améliorer les performances de votre application. Gardez en tête de toujours faire au plus simple!
Pour parfaire vos connaissances sur l’outil SAP Lumira Designer: Sap Lumira, Designer Edition: The Comprehensive Guide.