En 2017 Lumira Desktop (1.31) et Design studio (1.6) ont convergé sous l’appellation Lumira 2.0, dans ce processus leurs évolutions sont respectivement renommés Lumira Discovery et Lumira Designer.
Pour en savoir plus sur Lumira Discovery, n’hésitez pas à consulter l’article de Geoffroy à ce sujet:
https://www.bilinksolutions.com/blog-data-visualisation/sap-lumira-discovery-20/
Nous allons ici présenter quelques points clés de Lumira Designer tels qu’introduits dans sa version 2.0 ainsi que les nouveautés apportées par la toute dernière version 2.1 (Décembre 2017).Lumira Designer est avant tout un concepteur de tableaux de bord interactifs.
Au contraire de Discovery, Designer n’est pas un outil pensé pour être mis à disposition des utilisateurs, son interface très complète est réservée aux concepteurs avertis. L’outil vous assiste néanmoins dans la plupart des fonctions avancées et ne nécessite pas d’être un programmeur chevronné pour créer des fonctionnalités dynamiques.
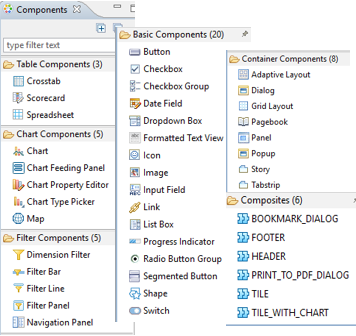
De nombreux composants standards sont mis à votre disposition, et il est possible d’en intégrer ou en développer de nouveaux:
- Les tableaux et graphiques permettent de visualiser la donnée.
- Les filtres et composants basiques interagissent avec les composants ou les sources de données.
- Et enfin les conteneurs servent à mettre en forme l’application à l’aide de fonctionnalités de pages ou onglets par exemple.

Fig. Composants
Quelques fonctionnalités à retenir :
- Le « binding » permettra de lier des composants entre eux sans avoir à user de scripts. Il est ainsi possible qu’un filtre sur un composant affecte également un autre.
- Les « évènements » sont déclenchés lors d’actions prédéfinies, tel que le clique sur un bouton ou la sélection d’une ligne dans un tableau, il est alors possible d’exécuter un script en fonction de l’évènement et de son contexte.
- Les « applications composite » sont des applications dont les sources et attributs sont indéfinis, ceux-ci seront renseignés par des variables lors de l’ajout d’une instance de cette application composite (par binding ou scripting). Il est donc possible de construire une petite bibliothèque d’applications réutilisables, même plusieurs fois dans un même tableau de bord.
- L’ « Adaptive layout » permet de prédéfinir le comportement de mise en page de votre application en fonction de la taille d’écran de l’utilisateur, cela permet notamment d’assurer une bonne visualisation du tableau de bord sur mobile et tablette.
Les nouveautés clés de Lumira designer 2.1 :
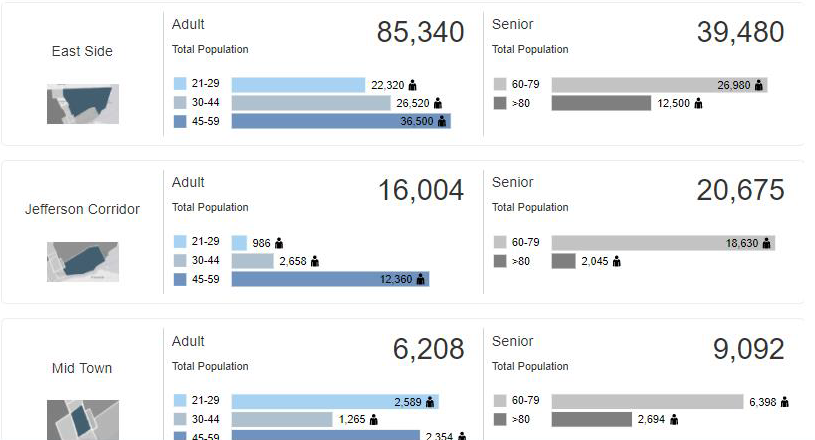
- Création dynamique de composants à l’exécution
Il est maintenant possible d’ajouter dynamiquement des composants à l’application, en fonction d’un résultat de requête par exemple. Ainsi si vous ne pouvez pas anticiper le nombre de clients par région, ou autre en fonction des filtres du rapport, il sera alors possible de créer dynamiquement une vignette pour chaque client.
C’est d’autant plus intéressant avec l’utilisation d’application composite, et la copie des propriétés des composants par script.

Fig. Création dynamique de composants à l’exécution
- Filtrer sur les indicateurs
Une fonctionnalité classique qui était pourtant manquante jusqu’ici, la possibilité de filtrer en fonction des valeurs d’indicateurs. Il est important de voir ici que le contexte du filtre peut être précisé, ainsi le premier filtre s’applique au montant agrégé pour chaque pays, tandis que le second s’applique à chaque dimension du datasource.
Fig. Filtre sur indicateurs
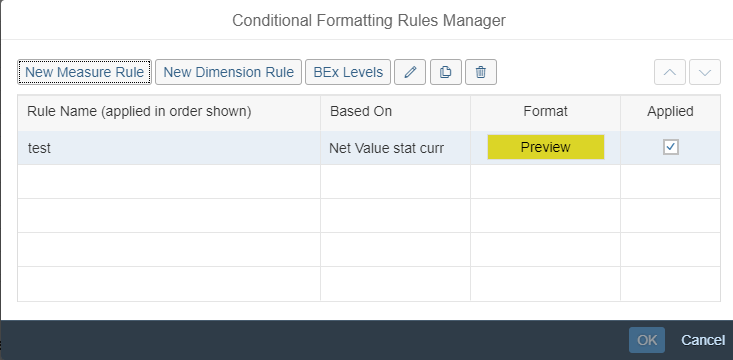
- De meilleures mises en forme conditionnelles
Les seules mises en formes conditionnelles gérées jusqu’alors étaient celles des requêtes Bex, le bon vieux code couleur « vert/jaune/rouge » appliqué aux ratios. Avec cette mise à jour, nous pouvons vraiment parler de mise en forme conditionnelle. Celles-ci s’appliquent maintenant aux indicateurs et aux dimensions, et sont gérées sous forme d’un objet technique applicable aux tableaux et aux graphiques.

Fig. Mise en forme conditionnelle
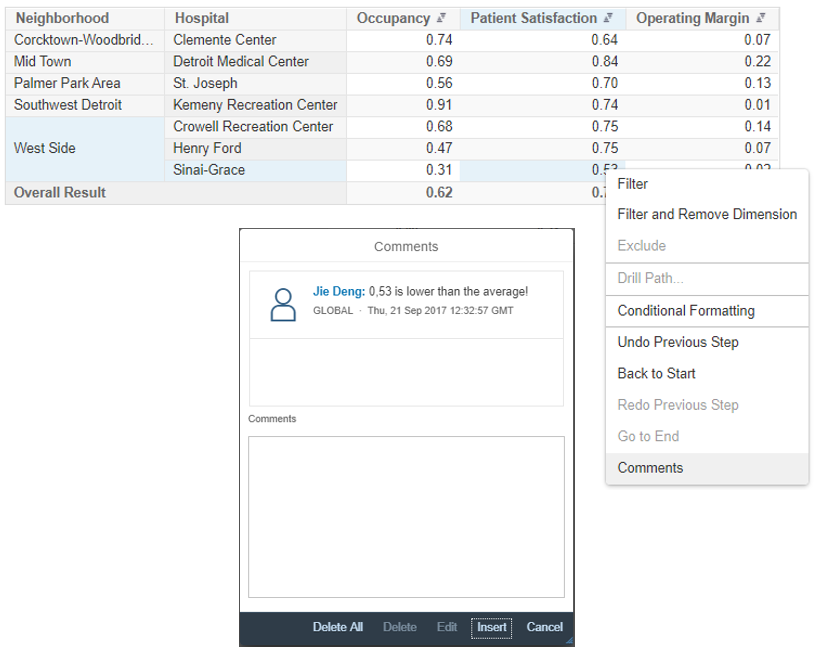
- Gestion des commentaires avancée
La gestion des commentaires BI rattrape ici d’autres outils, avec le support des commentaires par application/rapport, mais aussi les commentaires par contexte de données. Chaque commentaire ayant un paramètre de confidentialité privé/public. Tout cela intégré dans la gestion des commentaires de la plateforme BI.

Fig. Gestion des commentaires
En bref…
…Depuis l’interface austère et technique de la version Design Studio, Lumira Designer s’est considérablement enrichi et surtout simplifié, avec l’apparition de nombreuses fonctions natives qui auraient requis du script à l’époque.
SAP a également beaucoup travaillé sur l’aspect dynamique des rapports qui sont de moins en moins « pixel perfect » pour aller vers des restitutions qui s’adaptent autant au contenu qu’au contenant qu’est le navigateur de visualisation.
Avec la plupart de ses lacunes comblées, les premiers retours des clients sur Lumira Designer 2.1 sont très positifs. La création de démonstration avec effet « wahou » étant simple à réaliser, c’est définitivement un outil à considérer pour répondre aux besoins de tableaux de bord interactifs.
